Hexo+Gitee搭建个人博客
环境搭建
Git.
Node.js
最新的 Node.js 已经集成了 npm
npm
官网地址:
开始搭建
1. 安装 Hexo
nodejs、git、notepad++和7z的安装过程省略。主要要说的是hexo的安装和配置。
再以上几个安装好后,注意测试是否可以再命令行可以使用:git,npm
这里虽然使用的是Windows值作但是全部都是使用命令完成,与Linux的命令相同,所以可以Linux也是可以完成的。
Win+R-> ‘cmd’ 打开命令行
首先需要配置npm的国内源
| 1 2 |
npm config set registry https://registry.npm.taobao.org #配置国内的镜像源 npm info hexo # 测试查看hexo的安装信息,是否是taobao.org的源 |
|---|
| 1 2 |
npm install -g hexo # 通过npm安装hexo # -g 指定全局安装,可以使用hexo命令 |
|---|
我这里再切换到桌面路径进行操作
2. 初始化 Hexo
| 1 2 3 |
hexo init test # 初始化创建,会创建test文件夹 cd test # 进入test目录 npm install # 进一步安装hexo所需文件 |
|---|
初始化后,文件夹的目录如下:
| 1 2 3 4 5 6 7 8 9 10 11 |
. ├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件等都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json |
|---|
3. 启动 Hexo
| 1 2 3 |
hexo clean # 清除所有记录 /hexo c hexo generate # 生成静态网页 /hexo g hexo server # 启动服务 /hexo s |
|---|
显示如下,则运行成功。
INFO Hexo is running at http: / /1ocalhost ; 4000 . Press Ctr1+C to stop.
然后使用浏览器访问 http://localhost:4000
其实,如果你要求不高,我们再把它部署到码云(gitee)上,现在也可以说是完成了。
4. 把博客部署到码云上
首先说明一下,为什么选择码云,因为我也是通过 GitHub Page 实现的,不过最近 GitHub 经常性蹦,访问也比较慢,所以我就选择了码云实现一下,当然你有服务器就最好不过了。
码云(gitee):https://gitee.com/
4.1 注册码云,创建仓库
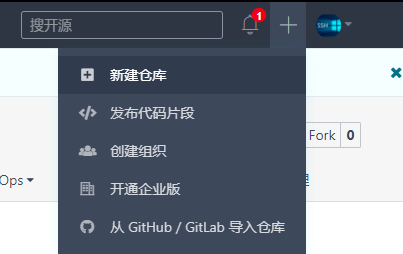
我们需要在 gitee 创建自己的账户(如果没有),然后再创建一个自己仓库
输入仓库名称,其它默认即可,注意路径名要和自己用户名一样(后面解释)。
4.2 生成/添加 SSH 公钥
码云 Gitee 、GitHub 提供了基于 SSH 协议的 Git 服务,在使用 SSH 协议访问仓库仓库之前,需要先配置好账户/仓库的 SSH 公钥。
配置 ssh 账户和邮箱
邮箱不必与 GitHub、Gitee 账号相同,个人邮箱即可。
| 1 2 |
git config –global user.email *********@qq.com # 设置邮箱 git config –global user.name ‘****’ # 设置用户名 |
|---|
查看账户和邮箱
| 1 2 |
git config –global user.name git config –global user.email |
|---|
本地生成ssh公钥
邮箱为刚配置好的账户邮箱
| 1 | ssh-keygen -t rsa -C “xxxxx@xxxxx.com“ |
|---|
按照提示完成三次回车,即可生成 ssh key
查看 ssh 公钥
| 1 2 3 |
在id_rsa.pub中 # 退出 :qa! |
|---|
复制公钥去 Gitee 粘贴,添加
说明一下:
- GitHub、gitlab、码云三个平台可以使用一个公钥
另外, GitHub 的测试代码如下:
| 1 2 3 4 |
ssh -T git@github.com # 表示连接成功 Hi “您的用户名”! You’ve successfully authenticated, but GitHub does not provide shell access. |
|---|
4.3 配置连接 Gitee
进入到我们新创建的仓库,复制项目地址
复制 URL ,到 hexo 的配置文件 _config.yml,相应位置修改成如下:
| 1 2 3 4 |
deploy: type: git # type为git repo: git@gitee.com:XXXXXX/blog.git # 仓库的 URL branch: master |
|---|
注意:冒号后面一定要有空格,否则不能正确识别。
4.4 部署博客
安装自动部署发布工具,不然部署会报错
| 1 | npm install hexo-deployer-git –save |
|---|
新建 deployer.sh 文件,输入代码:
| 1 2 3 |
hexo clean hexo g hexo d |
|---|
一键部署博客
| 1 | sh deployer.sh |
|---|
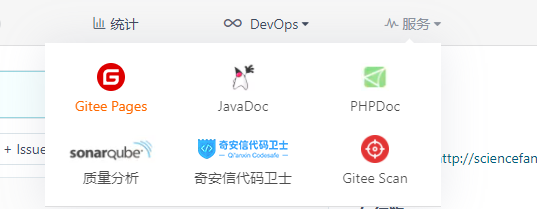
5. Gitee Pages 设置
在项目的服务中选择 Pages 选项
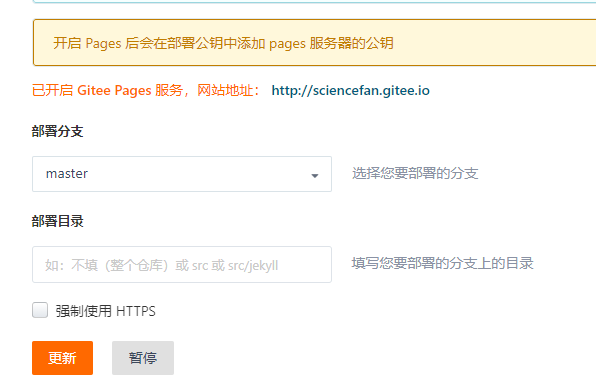
默认配置,点击启动即可
下图则成功开启,记住博客地址,之后可以点更新进行操作
博客发布成功之后,可以访问博客地址,就可通过他提供的博客地址进行访问,预览在线博客啦!!
如果博客的样式不对,则需要在_config.yml中配置下博客地址和路径:
| 1 2 |
url: “码云提供给您的博客地址” root: / |
|---|
再执行命令 sh deployer.sh 就可以啦,之后就是美化我们的博客了。
6. 主题配置
下载自己喜欢的主题,可以去 github 下载压缩包然后放到博客项目根目录下的 themes 中。
然后配置 _config.yml
| 1 2 |
theme: “您的主题文件夹完整名称” # 这里需要注意:后面要有一个空格,名称要和theme下的主题目录名称相同。 |
|---|
修改完成,本地运行 hexo s 测试成功即可上传部署到 Gitee 然后点击更新即可。
解决hexo博客网页无法使用图片问题
| 1 2 3 4 5 6 |
npm install hexo-asset-image –save # 安装hexo插件 # 这里还要注意修改_config.yml中的一个点 …… post_asset_folder: true …… hexo new test # 生成新的网页 |
|---|
位置在 test/source/_posts下,会同时生成test目录和test.md 网页,将需要的图片放置到test目录下,test.md就可以正常解析了,注意:要在图片路径直接写成同目录下即可。